こんにちは!こんばんは!おはようございます!
昨日もボリビア中部の田舎町ヤパカニは、よる8時頃たくさんのバイク集団による小規模なデモ行進が発生していました。
いつもより騒々しいクラクションと爆竹の音で国道を覗いてみると、そこには結構な渋滞が。
爆竹が天気のいい夜空にキラキラと光る様子に思わずスマホのカメラを向けてしまうのでした(笑)。
通勤などで交通量の多い時間帯にはとても効果的なデモ行進でしたが、やはり一般市民からしてみれば迷惑でしかない。
さて、今回の記事はブログ運営をしているうちにやってしまっていた、後に深刻な結果をもたらしかねないミスのお話。
Google Analyticsのデータがおかしい

ブログを始めて早くも20日が経過する今日なのですが、ひとつ気付いてしまったことが。
どうも上がってくるデータがおかしい。いや、アクセス数が限りなくゼロに近いというのはさておき…
それだけでなく、使用中にどうも他のサイトで説明されているものと違う部分が存在する。
たとえば、
- 管理画面にあるはずの「トラッキング情報」の項目が見当たらない
- トラッキングコードに含まれるIDが「G-」から始まる(本来は「UA-」から始まる)
など。このような状況にお悩みの方は少なくないと思います。
JetPackのデータとの明らかな食い違い
アクセス件数についても明らかに異常値が見られていたので、この点も疑う材料のひとつでした。
WordPressにはJetPackという便利なプラグインがあります。
これは無料版でもアクセス件数や流入元サイトを参照することができるという優れもの。
こちらで参照できるデータによれば、一日あたり少なくとも10~40くらいのアクセスが積み重なっているはずでした。
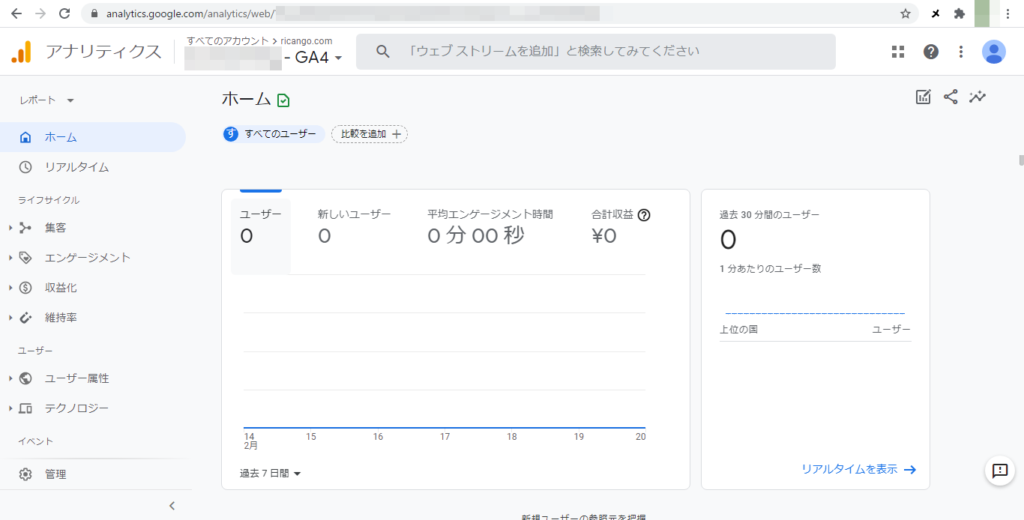
ところが、Google Analyticsで参照してみると、直近のデータはなぜか0の横ばい。
一時期は数名のユーザーを指し示していたものの、ついには一週間通してゼロの状態になってしまいました。
さすがにここまでくると根本的に何かが間違っていると思い、少し調べてみました。
GA4プロパティ

さて解決のために情報を集めていると、どうもプロパティの種類が違うということが分かりました。
Google Analyticsの階層構造
ブログ初心者の方のためにまずはGoogle Analyticsの構造について解説します。ご存知の方は次の項目までスキップして大丈夫です。
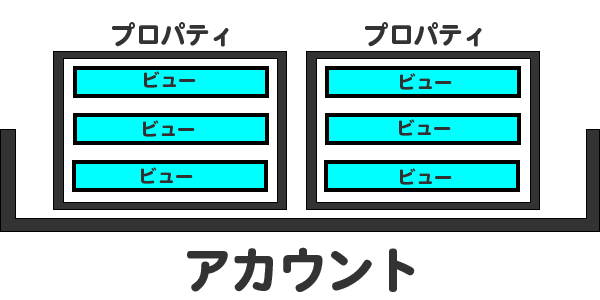
Google Analyticsは大まかに分けると3段階の階層構造になっています。

- アカウント
- プロパティ
- ビュー
の三つです。
まずアカウントですが、これはGoogle Analyticsを使用している本人そのもの。
これが建物でいうところの土台のような役割を果たします。
その上に、プロパティという箱が一つもしくは複数個設けられ、その中にビューと呼ばれる情報が収まっているというイメージです。
プロパティ設置を誤るという落とし穴と見分け方
今回の問題でキーになっていたのが、プロパティです。
Google Analyticsのプロパティには大きく分けて2つの計測対象があります。
ウェブサイトを計測するためのものと、アプリを計測するためのものです。
このうち本来は前者のプロパティを選択すべきだったところを、後者を作成し使用していたのです。
プロパティ設定を間違えるワケ
なぜそんな単純な間違いをしていたのか?
それは2020年10月14日に行われたGoogle Analyticsのアップデートが影響していたからです。
以前は「-UA」から始まるユニバーサルアナリティクスプロパティ(以降: UA)のみが設定されていました。
ところがこのアップデートでは結構大きな変更があり、「Google アナリティクス 4 プロパティ(通称: GA4)」がリリースされています。
これは簡単にいえばウェブとアプリをまたがって計測する機能を強化されたプロパティ。
単純に計測機能が強化されたのであれば、「あ、それならそのまま使えばいいやん」となるのですが、
現時点ではまだ新しく、使いこなすにあたって出回っている情報が少ない。僕自身よく精通していません。
実はこのGA4、リリース以降はプロパティ作成時にデフォルトで選択されています。
なので、知らず知らずのうちにウェブサイト用の計測プロパティではなくGA4を設置してしまっていたという訳。
いずれは状況が変わるのかもしれませんが、現時点では少し厄介な存在に思うのはきっと僕だけではないでしょう。
簡単な見分け方

プロパティの意図しない作り間違いをお疑いのあなた、GA4と見分けるのはさほど難しくないのでぜひ以下を参考にしてみてください。
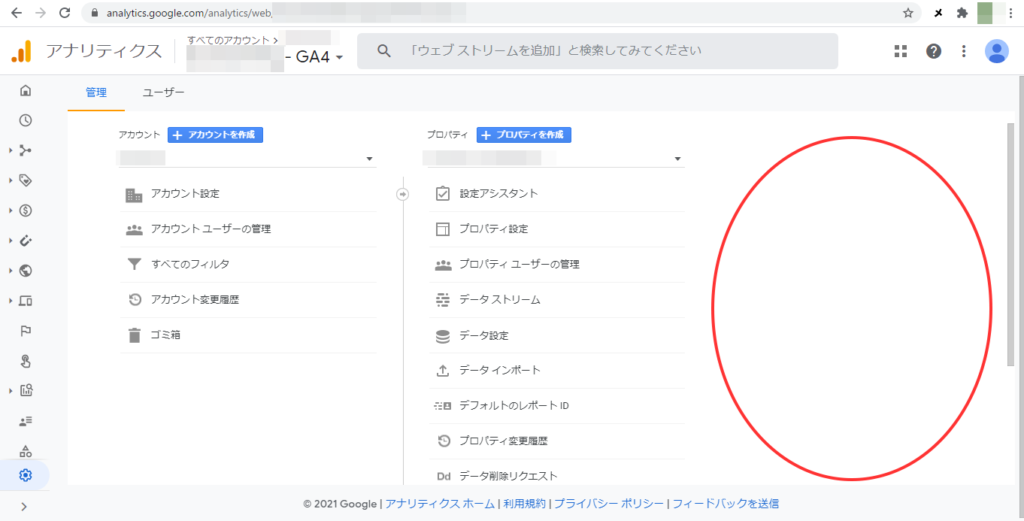
- 管理画面で、「アカウント」「プロパティ」「ビュー」と3つのセクションがあるはずが、前者2つしか存在しない。
- 「プロパティ」の項目に「トラッキングコード」の項目が見つからない。
特に後者は重要なトラッキングコードを取得できないという根本的な問題に関わるので、ほとんどの方はすぐに気づくはずです。
プロパティ設定の直し方
さて、ではどのようにして軌道修正していくかを解説します。
方法は「UA-」で始まるタグのプロパティを新たに作ってやるだけです。
ただし残念ながら、「G-」で始まるタグでは集計しきれなかった過去のデータの取得は諦めるしかありません。
遡って取得するということはできないんですよね。
手順

Google Analytics にログインした状態で、左下には歯車マークの管理画面ボタンがあります。
まずはそこをクリック。
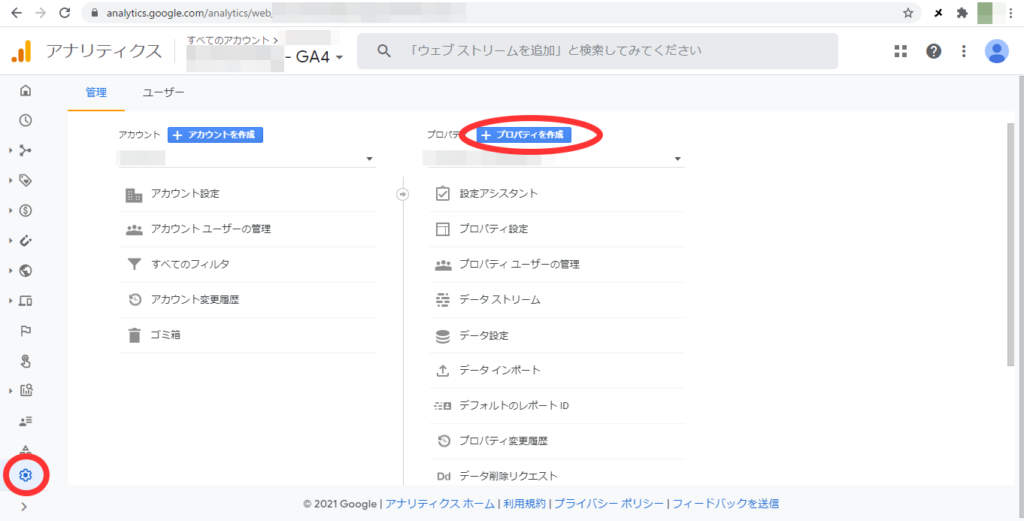
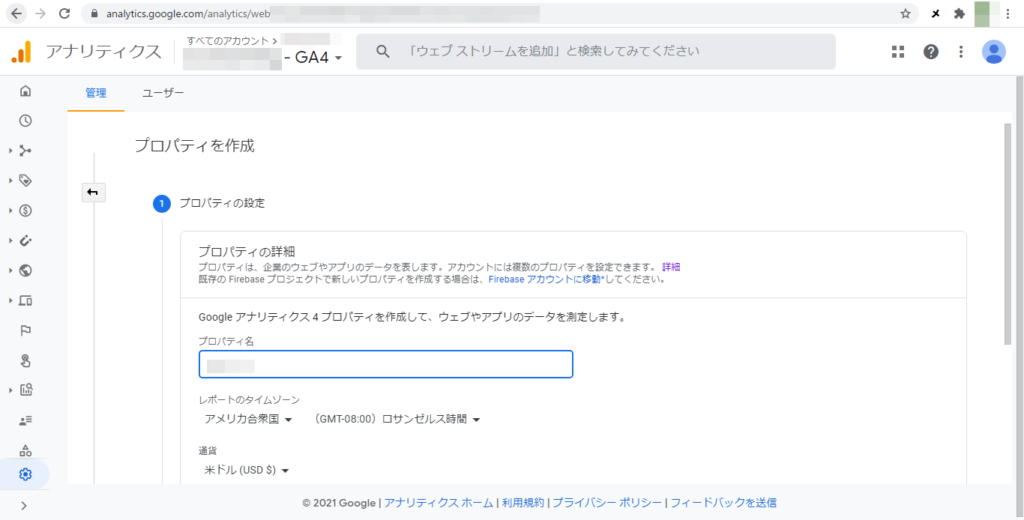
次に、中央の上寄りにプロパティ作成ボタンがあるのでそこをクリック。

「プロパティを設定」の項目では、任意のプロパティ名、地域とタイムゾーン(地域と連動)、通貨を選択します。
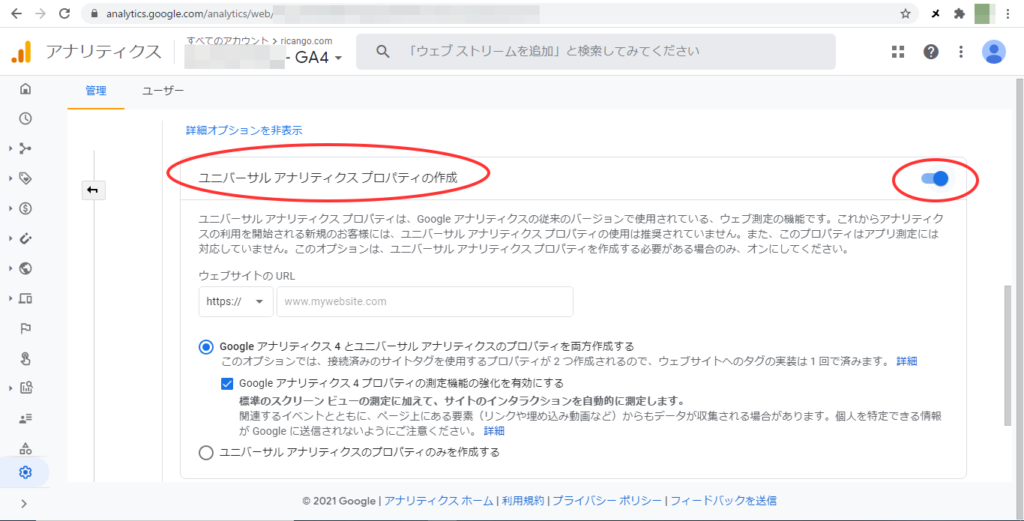
詳細オプションを表示
さて、ここが最大のポイントなのですが、そのままスルスルっとスクロールして「次へ」ボタンを押してはいけません。
実は「詳細オプションを表示」に隠れている部分が、今回目指しているものです。

それをクリックすると、「ユニバーサル アナリティクス プロパティの作成」の項目が出現します。

アクティブの状態にすると、計測対象ウェブサイトのURLを記入する欄が出てくるので入力。
その下にはGA4と同時に作成するかを問われるボタンがあります。これは任意の方で構いません。
最後に「次へ」ボタンをクリック。
トラッキングコードの取得と貼り付け
さて、ここまで来たらあとは流れ通りに進めるだけです。
ビジネスの規模を問う質問が出てくるので、それぞれ該当するものを選択します。
回答が終わったら次へ進みます。
晴れて「UA-」で始まるトラッキングコードが発行されるので、サイトの<HEAD>タグの間にコピペしましょう。
これでウェブサイトの詳細なアクセス情報を取得する準備が整いました。
お疲れ様でした。
まとめ

最後にポイントをまとめます。
- Google Analytics で取得する情報に疑問を感じたら、トラッキングコードが「UA- 」で始まっているかどうか確かめる
- 2020年10月以降新たにプロパティを作成する場合、GA4がデフォルトで設定されるようになった
- トラッキングコードが「G-」で始まっているなら、プロパティの作り直しが必要
いかがだったでしょうか。
気付かなければ普通にスルーしてGA4の方を作ってしまいそうなところですが、
プロパティを作り直す作業自体はそれほど込み入ったものではないので、必要であればすぐに軌道修正したいところですね。
それではまた次の記事で。チャオチャオ~!




コメント